Visual Studio Code for API services
With Zato 3.0, we are excited to announce some popular development environments now have integrated support for hot-deploying Zato services directly from the comfort of your favorite text editor.
Hot-deployment obviates the need to visit the administration GUI while modifying an in-development service, or requiring filesystem access to the machines hosting your cluster, the primary options available for rapid deployment prior to our new support for IDE extensions.
Initially we are releasing extensions for Visual Studio Code while focusing on a great story around hot-deployment, however this is only the start. We have some very exciting integrations planned to simplify your Zato development workflow coming soon!
Visual Studio Code
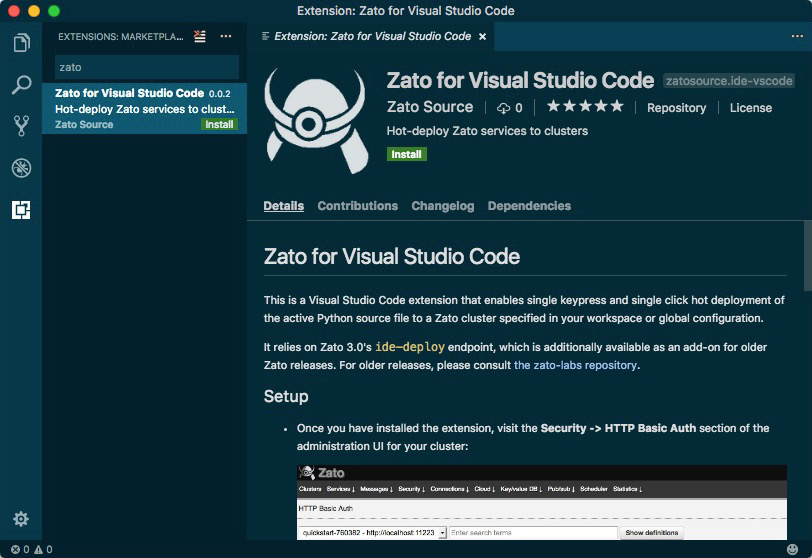
With Visual Studio Code, simply visit the Extensions Marketplace either in your browser, or within the application by pressing Ctrl+Shift+X hot-key:

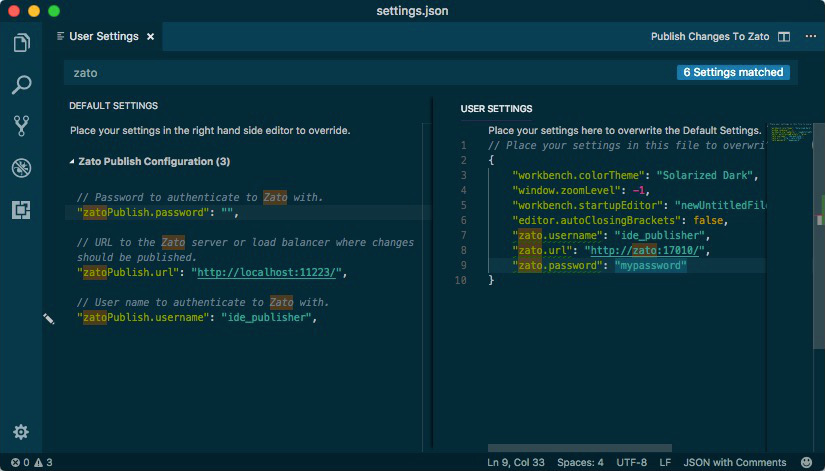
After installation completes, a quick visit to the settings panel (Ctrl+,) is needed to configure your cluster connection:

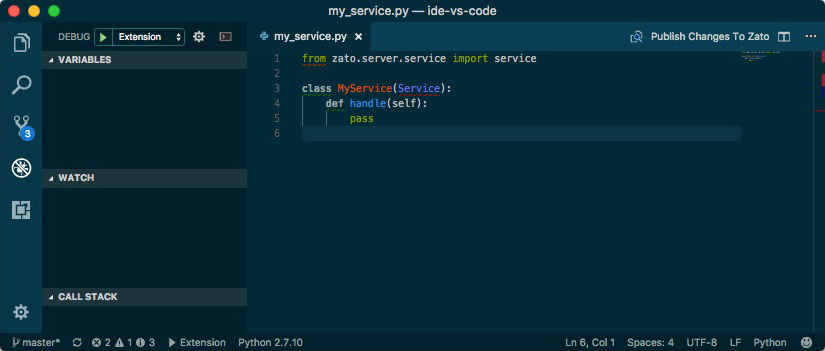
While editing any Python script, you can deploy to the configured Zato cluster with a simple icon click, by pressing the Ctrl+Shift+L hotkey:

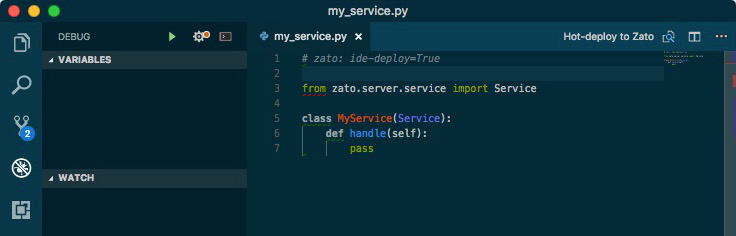
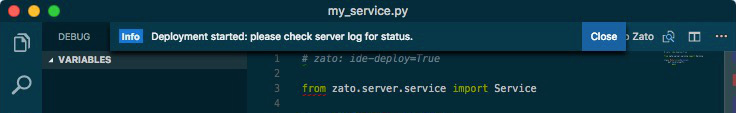
Automatic deployment can also be triggered on file save, by including the magic ide-deploy=True marker comment somewhere in the file:

Success is indicated through a status panel that appears following activation:

For more information, please refer to the setup instructions provided in the extension's README.md, which is presented as part of the Marketplace user interface embedded within Visual Studio Code.
This sounds great, but I'm on an older release
Don't worry, we have you covered! The [Zato 2.0 documentation chapter on IDE integration]/en/docs/3.3/index.html) includes a procedure for modifying older clusters to support the new endpoint. The process only takes a few moments, and the result works just great.
Summary
This release marks the foundational work for many exciting future integrations. We are already playing with ideas, or actively planning future support for:
- Integrated service name completion for
self.invoke() - In-IDE API specification documentation browser
- In-IDE service invoker
- Zato API code completion
- Server log viewer
Stay tuned for more information on when these features may land!
